Edge + Raycast Snippet
使用 Edge Dev 和 RayCast 中的 Snippet 提升閱讀和筆記效率,幫助你節省時間和精力

Prompt 已成顯學,你常用的 Prompt 有哪些?
我看完文章時,會習慣自己做筆記,但有時無從著手;藉由 Bing Chat 結合 Raycast 的 Snippet 功能幫我快速收斂重點
- Raycast 中建立 Snippet
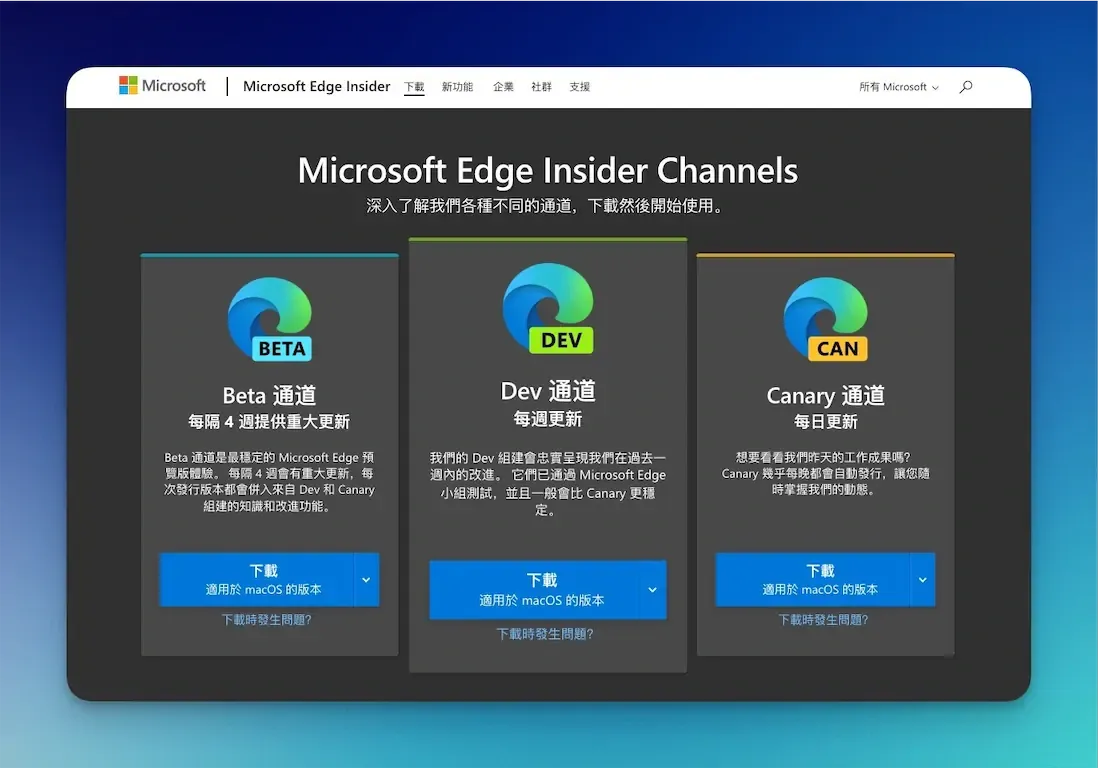
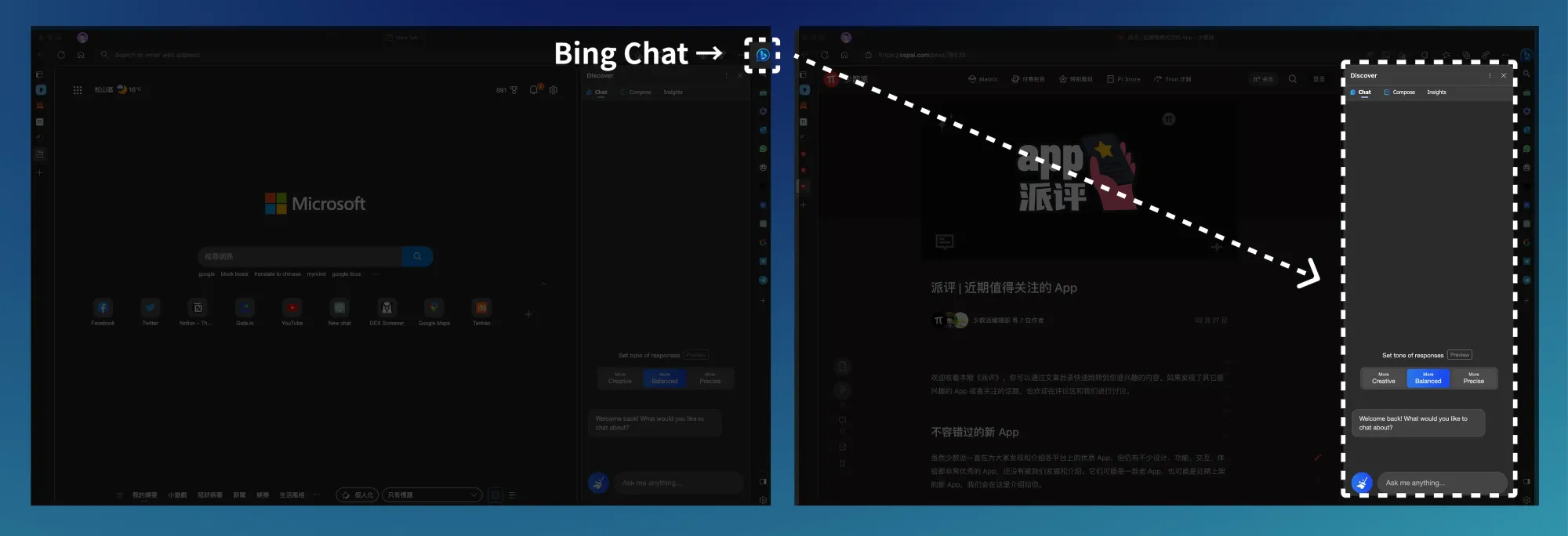
- 下載 Edge Dev 瀏覽器
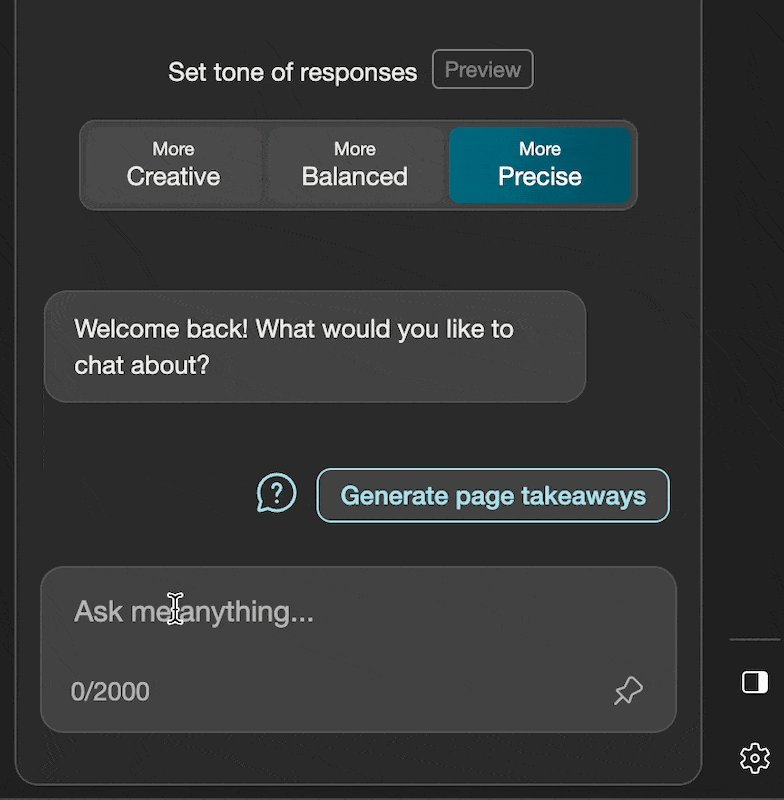
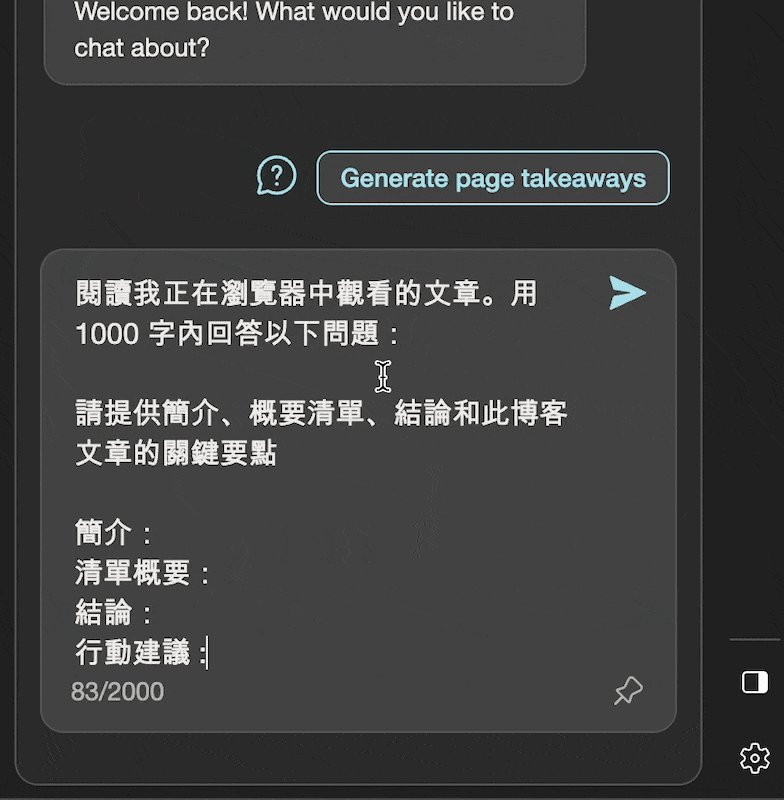
- Sidebar 開啟 Bing Caht 輸入設定好的 Snippet

🔸 什麼是 @raycastapp
Raycast 是一款取代 Spotlight 的快捷啟動器,提供更多常見的客製化腳本,大幅提升 Mac 使用效率,我很意外身邊人大概仍有 80% 以上是沒有安裝它的
🔸 怎麼用 Snippet Snippet
讓你只要設定極少單詞,就能生出常用文字內容,避免無用的重複輸入
- @@ = tim@apple.com
- gm = @gmail.com
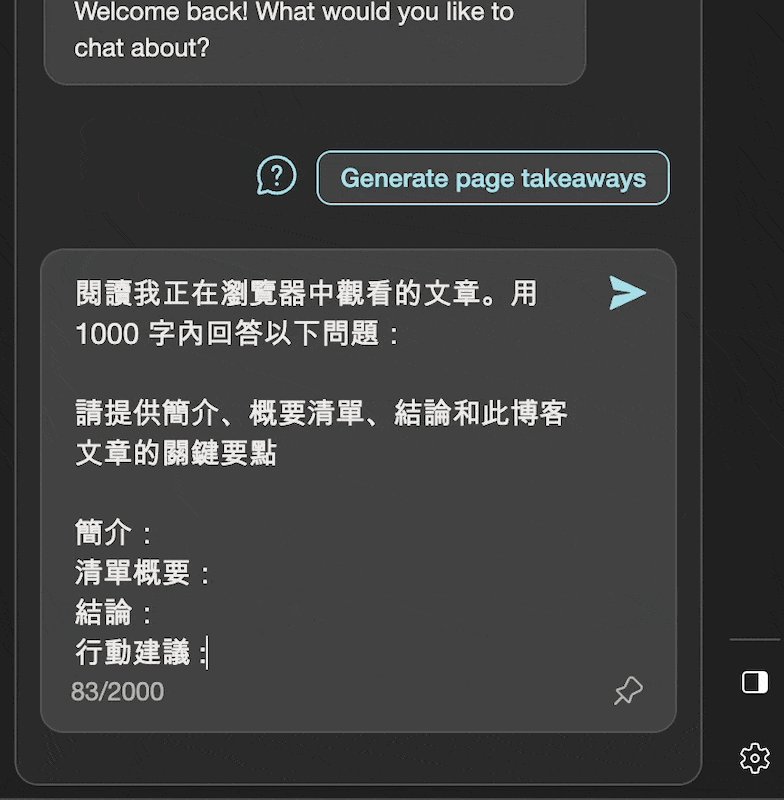
- #tch = 把以上內容翻譯成中文,並按照相同格式、段落回復我

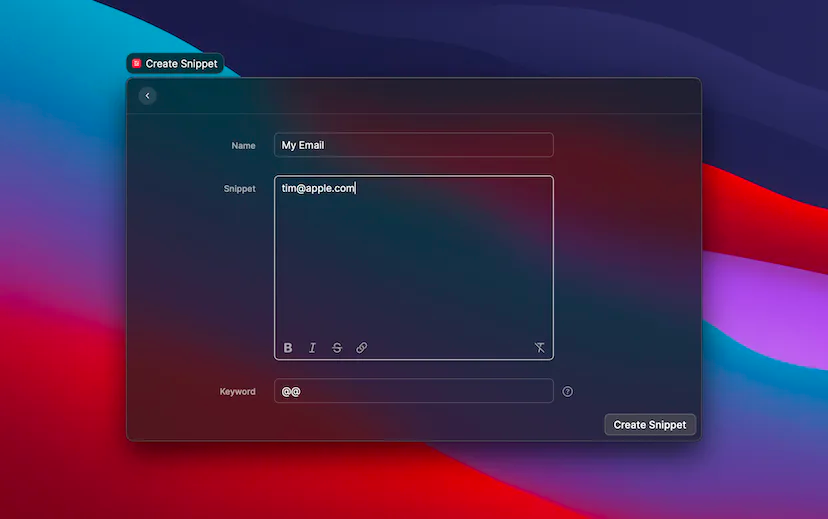
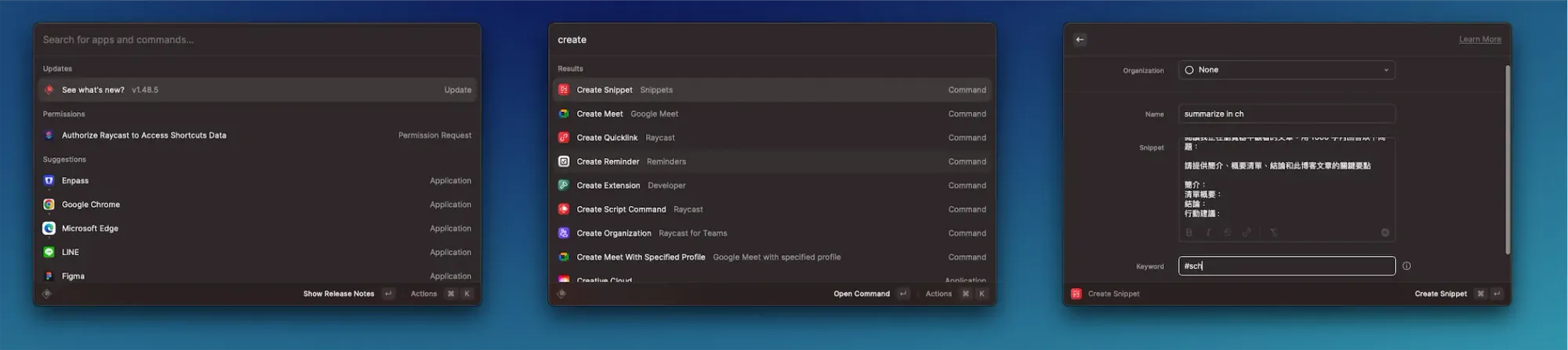
Step1. Raycast 中建立 Snippet
- command + 空白鍵
- 搜尋 Create Snippet
- 設置 Name , Snippet , Keyword

Step2. 下載 Edge Dev

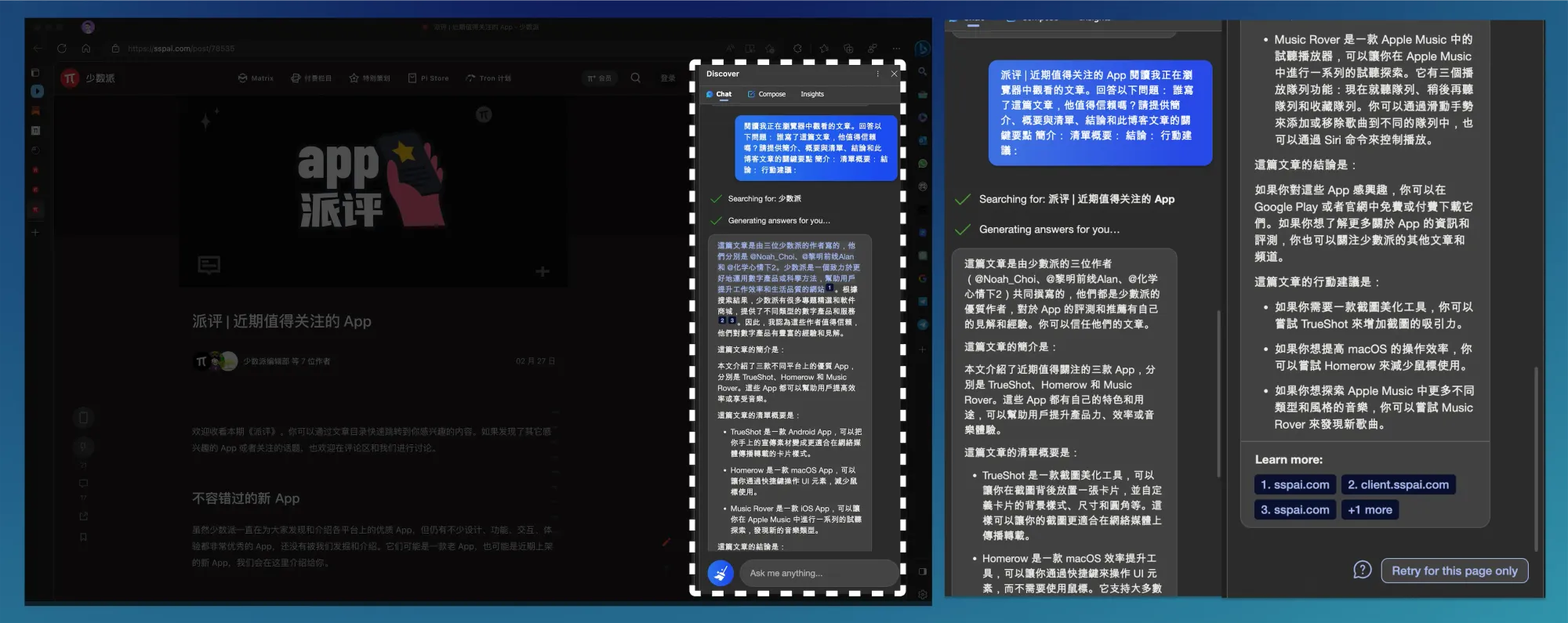
Step3. Bing Caht 中輸入設定好的 Snippet

- 找到你閱讀的文章
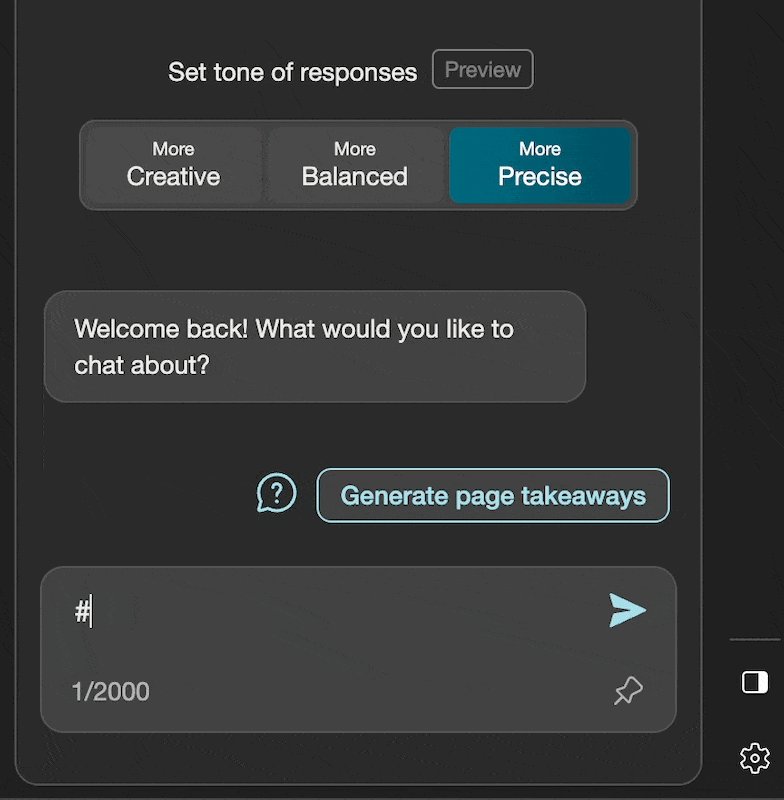
- 按設定好的 Snippet 輸入 Keyword

🔸使用建議
- Snippet / Keywords 前加上 # 可避免與正常輸入混淆
- 有時會讀取無關的網頁內容,建議包含文章標題,再要求回復
- 對 AI 回應保持質疑,要練習問自己什麼是重要的
儘管收斂的不完全符合期待的成果、重點 差距仍有 50% 以上 但當我要筆記時,不至於從 0 開始已減少許多阻力
